마레
소개
* 식당의 이름: 기장 마레
* 식당의 위치: 부산광역시 기장군 일광면 기장해안로 233-7
* 식당의 개요: 기장 마레는 일광 해변가에 위치한 이탈리안 레스토랑입니다.
신선한 해산물과 고기를 이용한 다양한 요리를 맛볼 수 있습니다.
음식
* 식당에서 제공하는 음식의 종류: 파스타, 피자, 스테이크, 해산물 요리 등
* 음식의 맛: 음식의 맛은 매우 좋습니다. 신선한 재료를 사용하고 정성껏 조리한 음식은 입맛을 돋우기에 충분합니다.
분위기
* 식당의 분위기: 식당의 분위기는 편안하고 아늑합니다. 해변가의 전경을 바라보며 식사를 할 수 있습니다.
* 식당의 서비스: 서비스는 친절하고 빠릅니다. 직원들은 고객의 요청을 잘 들어주고, 음식을 맛있게 제공하기 위해 노력합니다.
* 식당의 청결도: 식당의 청결도는 매우 좋습니다. 음식을 조리하는 공간과 식탁은 항상 청결하게 유지됩니다.
총평
* 식당을 추천하는 이유: 기장 마레는 맛있는 음식과 편안한 분위기를 제공하는 이탈리안 레스토랑입니다. 해변가의 전경을 바라보며 식사를 할 수 있어 더욱 좋습니다.
* 식당을 방문하지 말아야 할 이유: 특별히 방문하지 말아야 할 이유는 없습니다. 다만, 주말에는 사람이 많으므로 예약을 하는 것이 좋습니다.
기장 마레는 가족, 친구, 연인과 함께 방문하기 좋은 레스토랑입니다. 맛있는 음식과 편안한 분위기를 경험하고 싶다면 기장 마레를 방문해 보세요.




주차공간도 넓고 좋습니다.

1층(?)으로 내려가면 바다를 더 가깝게 볼 수 있습니다.

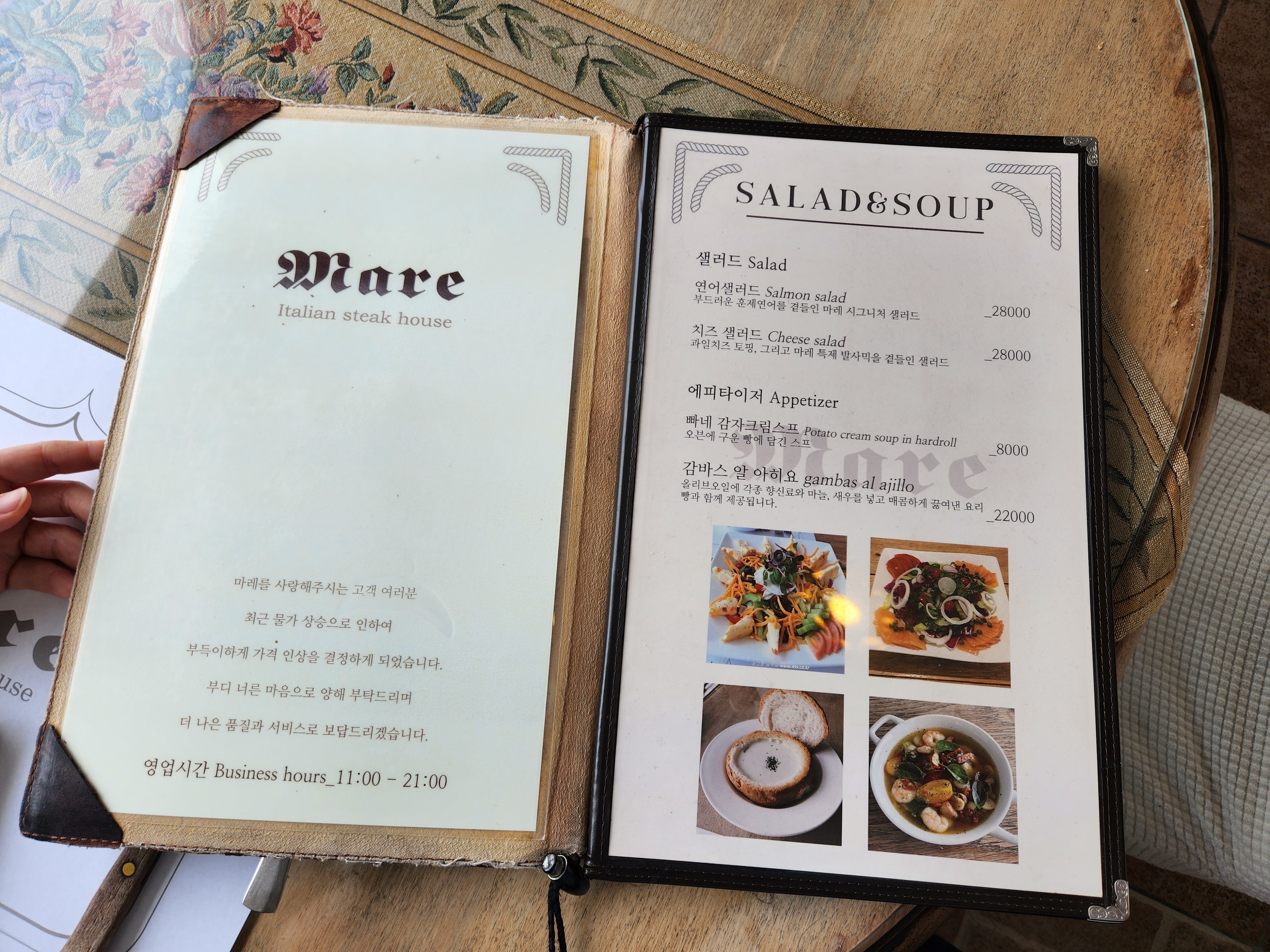
메뉴판








위치
'맛집 (먹어본집)' 카테고리의 다른 글
| 광안리 1인샤브샤브 담백한 (0) | 2023.06.08 |
|---|---|
| 망미 맛집 행복한 (24-04 업데이트) (0) | 2022.12.27 |