[Productivity Power Tools]
개발생산성을 높여줍니다.!~
 -> Ctrl+Alt+] –>
-> Ctrl+Alt+] –>
 -> Ctrl + _comment 클릭 –>
-> Ctrl + _comment 클릭 –>
선언 된데로 찾아간다
아래와 같이도 확인 할 수 있다.

토글 기능도 있따!.
막열어 제끼는 나한테 딱임 (아이콘으로 이게 UI인지 비하인드 코드인지도 쉽게 알수 있게 해놔따 )

다운로드 URL
http://visualstudiogallery.msdn.microsoft.com/d0d33361-18e2-46c0-8ff2-4adea1e34fef/
자동으로 모델링 해주는
[Feature Builder Power Tool]파워툴은 젤 상위버전에서만 설치 가능 ㅜ_ㅜ
http://visualstudiogallery.msdn.microsoft.com/67b720f4-9a50-41cb-86a2-82e33b7c5fc4/
Visual Studio 2010 Visualization and Modeling Tools Forum
생산성 향상 파워툴 동영상 참고
http://channel9.msdn.com/Blogs/MichaelLehman/Introduction-to-the-Feature-Builder-Power-Tool-for-Visual-Studio-2010
설명
Please note: If you are using Visual Studio 2010 SP1 you may need to uninstall previous versions of the Productivity Power Tools prior to upgrading due to a change in the digital signature for the Power Tools.
This update fixes several crashes that were encountered while using the Enhanced Scrollbar and Fix Mixed Tab Extensions.
Avoid Extension Resets
If you downloaded the February 2011 Productivity Power Tools, this build will be the first upgrade which will remember that you have disabled some extensions. The key thing to make sure that this is successful is to use the toast that notifies you about update extensions to install the updated Power Tools.
Find (New!)
There are many different ways to find within Visual Studio (Incremental Search, Quick Find, Find in Files, Find Toolbar, etc) and it often isn’t clear which is the best for a given task or worse these options even exist. The find dialog itself also can obstruct code and jump around while users are searching. Our solution to these problems is the new Find extension. In the screenshot below, you will see that we’ve turned the quick find & incremental search experiences into a find pop-up that is available at top right hand corner of the editor. After hitting, Ctrl+I or Ctrl+F, it simply highlights the find results as you type. From this small but powerful pop-up, you have access to most of the Quick Find functionality such as replace, options to match case and added support for matching .NET Regular Expressions!

Release notes:
- As an extension, it was only possible to implement these changes for the code editor. You still must use Quick Find for searching in designers and other non-editor tabs.
- .NET Regular expressions are only available in the Find extension. Find in Files will continue to use VS Regular expressions
- Feel free to email us your feedback: VSFindFeedback@microsoft.com
Enhanced Scrollbar (New!)
We’ve been looking into ways that we can improve the experience of navigating through code files. Our solution is the source map which has three modes that will allow you to more easily see the interesting artifacts in your files (edits, breakpoints, bookmarks, errors, warnings etc) and make it easy for you to navigate between them. The default mode is the “scroll bar only mode” which overlays icons onto the standard scrollbar to allow for viewing of these artifacts. In the source map mode, we’ve replaced the default scroll bar allow you to click on any item on the scrollbar to navigate directly to it. This source map mode also provides a preview of the part of the document as you hover. Finally, we have the detailed source map mode, which allows you to get a zoom out view of your entire file. You can switch between any of these modes by right-clicking on the scroll bar or going to Tools Options>Productivity Power Tools>Source Map where we have a host of other options that you can configure.
Middle-Click Scrolling (New!)
The ability to do middle click scrolling in Visual Studio 2010 has been a top request from our beta customers that we weren’t quite able to get into the release. With this extension you can press down on your scroll wheel and the move the mouse to quickly scroll through your document!

Organize Imports for Visual Basic (New)
As part of the co-evolution strategy for Visual Basic and C#, we continue to bring the best features from each language experiences to the other. With Organize Imports for Visual Basic we’ve added yet another feature to that list. From the context menu, it allows you to sort the imports logically and remove the ones that aren’t being used.

Add Reference Support for Multi-Targeting (Updated)
“How come I can’t add a reference to System.Web?” Many users have scratched their heads trying to figure out why certain dlls aren’t showing up in the Add Reference dialog. The confusion has been caused by the logic in the Add Reference dialog which filters out assemblies that are not valid on the .NET Client Profile which many of Visual Studio templates target by default. The Productivity Power Tools solution is to grey out the assemblies which are not available in the current framework profile. When you try to add them, it will automatically prompt you to re-target to a profile of the same framework which does support them.

Options in HTML Cut/Copy (Updated)
Productivity Power Tool users have asked for the ability to tweak the html format which gets copied to the clipboard and with the release you now have the ability to customize that to suite your needs. Simply go to Tools Options>Productivity Power Tools> HTML Copy

This release of the extension also fixes the commonly reported bug where Cut/Copy occasionally fail which was fixed in VS 2010 SP1 Beta but was present in the October release of the Productivity Power Tools.
Solution Navigator
Solution Navigator is a new tool window that acts like an enhanced Solution Explorer. With it, you can:
- Expand code files to navigate to its classes, expand classes to navigate to their members, and so on (C# and VB only)
- Search your solution, all the way down to class members
- Filter your solution or projects to see just opened files, unsaved files, and so on
- View related information about classes and members (such as references or callers/callees for C#)
- Preview images by hovering over them, or preview rich information by hovering over code items
- We've also added support for multiple selection and drag & drop.
In other words, it merges functionality from Solution Explorer, Class View, Object Browser, Call Hierarchy, Navigate To, and Find Symbol References all into one tool window!
Solution Navigator also provides interactive tooltips in C# and VB code (replacing the default “quick info” tooltips) that give you the same kind of data, but right at your fingertips. In addition to getting the tooltips on hover, you can:
- Press Ctrl+1 to open a relevant tooltip at the current cursor location
- Press Ctrl+2 to quickly navigate to any class/member in the current source file

Tab Well UI (More Info)
This extension allows you to completely customize the behaviour of your document tabs from the Productivity Power Tools Options:
- Floating Tab Wells
Now you can dock floating document windows on a separate monitor just like tool windows! There’s also an option now which allows you to open documents as floating by default.
- Scrollable tabs
Maintain spatial consistency of the documents that are included in the document well.
- Vertical tabs
Document tabs are shown vertically, allowing you to fit more tabs than are normally visible when shown horizontally.
- Pinned tabs
Allows you to pin tabs to keep them always visible and available.
- Show close button in tab well
Similar to Visual Studio 2008, will show a close button in the document well that will close the active tab.
- Tab Behavior
- More Commands for Navigation
Using Ctrl+Alt+Page Down and Page Up to navigate between tabs (including pinned) in visual order.
Activate a specific pinned tab by Ctrl+Num Pad 1 through 0
Activate a specific regular tab by Ctrl+Alt+Num Pad 1 through 0
New commands for Moving windows between Tab groups (Window.MoveAllToNextTabGroup/Window.MoveAllToPreviousTabGroup)
- Remove tabs by usage order (LRU)
When a new tab is inserted and existing tabs don't fit in the document well, instead of removing the tab at the end of the well it will remove the least recently used tab. This ensures that frequently used tabs are readily available.
- Show pinned tabs in a separate row/column
Pinning tabs can quickly cause you to run out of space for regular tabs. The option allows you to always show pinned tabs in a separate row (or column, if displayed vertically) from regular tabs.
- Sorting
- Sort tabs by project
Tabs will be sorted by the project they belong to, thus keeping them always together in the document tab well.
- Sort tabs alphabetically
Tabs will be sorted alphabetically. When Sort By Project is turned on, tabs will be sorted first by project and then alphabetically.
- Sort tab well dropdown alphabetically
The drop down menu at the right end of the document well is sorted alphabetically. This option allows ordering as the tabs are laid out in the document well.
- Tab UI
- Color tabs according to their project or according to regular expressions
This option permits tabs to be colored according to the project they belong to. This is particularly useful when sorting tabs by project, as it allows you to immediately identify different groups of project documents.
You can also configure regular expressions and assign a color to each one. If the name of a tab matches the configured regular expression, it will be colored with the assigned color.
- Miscellaneous options that modify tab UI
- Show document/toolwindow icon in tab
- Show close button in tab
- Modify dirty indicator style
This option allows you to select from a set of different dirty indicators that you might prefer over the asterisk.
- Modify minimum and maximum tab size
Allows you to modify minimum and maximum tab size. Try setting minimum and maximum sizes to the same value, and you will have evenly spaced tabs.
- Advanced Options
We previously had 14 options configured only through registry keys, you can now find them in the Advanced Options button in Tools Options->Productivity Power Tools -> Document Tab Well -> General
Searchable Add Reference Dialog (More Info)
The new Add Reference dialog makes it faster and easier for you to find the reference that you are looking for and add it to your VB, C# or F# project. From the Solution Explorer, simply right click on the References node, select the Add Reference command to see the updated Add Reference Dialog.

Tools Options Support
The number one feature request by far has been the ability to turn off the individual extensions in the Productivity Power Tools. In this release, we’ve added an extension which adds a category to Tools Options which allows you to toggle the extensions on/off and provides a single place to find the options for a particular extension.

Quick Access (More Info)
Quick Access is a new tool window that allows users to search for and execute common tasks within the Visual Studio IDE. Not sure where a particular menu command is located? Want a quick way to create a new Silverlight project? By using Quick Access, you can efficiently find and execute common VS operations without taking your hands off the keyboard. Quick Access allows users to:
- Execute Main Menu and Context Menu commands
- Open the New Project Dialog with a specific Project Template selected
- Show a tool window
- Jump to a Visual Studio Options page
- Navigate to an open document in your Tab Well
- Create and execute a series of actions (task)

To use, press Ctrl+3 to launch Quick Access, type in your search term (e.g., “debug”), and press Enter on the desired result. If your search term returns too many results, continue pressing Ctrl+3 to cycle through each category of results.
Auto Brace Completion
Automatic Brace Completion improves the productivity of writing code by automatically inserting the closing code construct when the opening construct is typed for VB & C#. More specifically, this extension:
- Supports the following constructs: (), {}, [], <>, “”, and ‘’.
- Allows you to press <TAB> to navigate past the next enclosing brace
- Allows you to automatically complete a statement in C# by inserting the closing semi-colon and moving you to the next line with SHIFT + ENTER
The extensions from the previous Producitivity Power Tools have been included and improved. See the revision notes at the end of this post:
Highlight Current Line
As the resolution of monitors increases, it’s becoming more difficult to find the caret in the code editor. The highlight current line extension makes it easy to find the caret by highlighting the line that the caret is on in the editor. You can even configure the default colour by changing the setting for “Current Line (Extension)” and “Current Line Inactive (Extension)” in Tools Options Fonts & Colors.
HTML Copy (More Info)
This extension provides support for the HTML Clipboard format when cutting or copying code from the editor. This means that you’ll no longer have to go fix up the formatting of your code when you paste it into a TFS bug form or any other HTML based control.
Triple Click
It’s never been easier to select a line of code from the mouse by simple triple-clicking anywhere on the line.
Fix Mixed Tabs
Some developers prefer tabs, others prefer spaces, and nobody likes mixing tabs & spaces. This extension promotes developer harmony by warning as they are open or save a file that has a mixture of tabs & spaces. The information bar also provides an easy way to fix the file to suit your preference.
Ctrl + Click Go To Definition
This extension gives the editor a web browser by adding clickable hyperlinks to symbols in your code as you hold down the Ctrl key.
Align Assignments
This extension is useful for making your code a little more readable by aligning the assignments when you type Ctrl+Alt+] such that it takes this:

Please note: This may conflict with your formatting settings. E.g. in C# you will need to disable: Tools->Options->Text Editor->C#->Formatting->Spacing->"Ignore spaces in declaration statements"
Move Line Up/Down Commands
This extension maps the Alt+Up Arrow & Alt+Down Arrow keys such that they will move the current line of code or the selected lines up and down through the editor.
Column Guides
Since Visual Studio 2002, there has been a not so secret registry key which allowed user to draw a vertical line in the code editor. This is very useful to remind developers that their full line of code or comments may not fit one a single screen. Thanks to this extension this feature has returned with UI configure it. Simply place the cursor at the appropriate column and select Add Guideline from the context menu
Colorized Parameter Help
This extension improves consistency with the editor by applying syntax highlighting to the contents of the Parameter Help window for C# &VB.
Please note: Syntax highlighting colors can be customized using the display items prefixed with “Signature Help” in the “Fonts and Colors” menu.





































 App Tamer focuses your computing power and extends battery life
App Tamer focuses your computing power and extends battery life
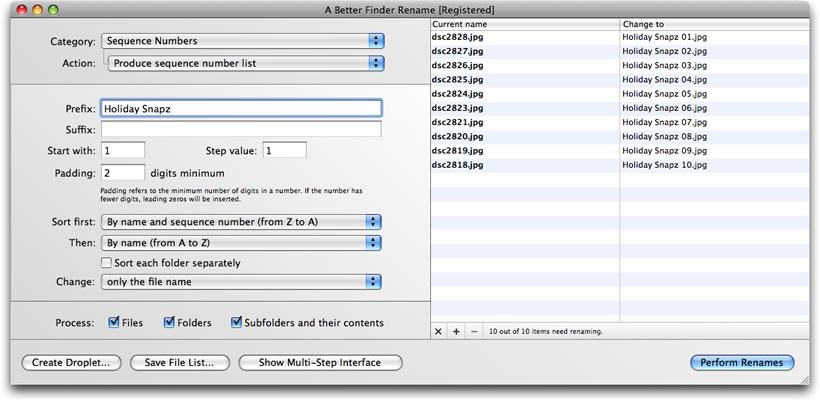
 System administrators, web masters and other power users will appreciate the presence of advanced features, such as regular expression support, conversion to Windows NTFS/SMB compatible names, the ability to import file names from a database, a spreadsheet or any other source that can produce plain or tab-delimited text files. Finally, it allows you to save a record of the current and new file names to facilitate tracking your files.
System administrators, web masters and other power users will appreciate the presence of advanced features, such as regular expression support, conversion to Windows NTFS/SMB compatible names, the ability to import file names from a database, a spreadsheet or any other source that can produce plain or tab-delimited text files. Finally, it allows you to save a record of the current and new file names to facilitate tracking your files. Music lovers will be delighted by our MP3/AAC renaming feature that allows you to exploit the id3 meta-data tags embedded in your music files to create your own naming scheme for your music collection. Meta-data information from mp3, aac and iTunes music store files are supported.
Music lovers will be delighted by our MP3/AAC renaming feature that allows you to exploit the id3 meta-data tags embedded in your music files to create your own naming scheme for your music collection. Meta-data information from mp3, aac and iTunes music store files are supported.








