WPF
telerik WPF 메인윈도우 창 바꾸기 ( Ribbon 모양 )
스티커
2019. 8. 7. 10:52
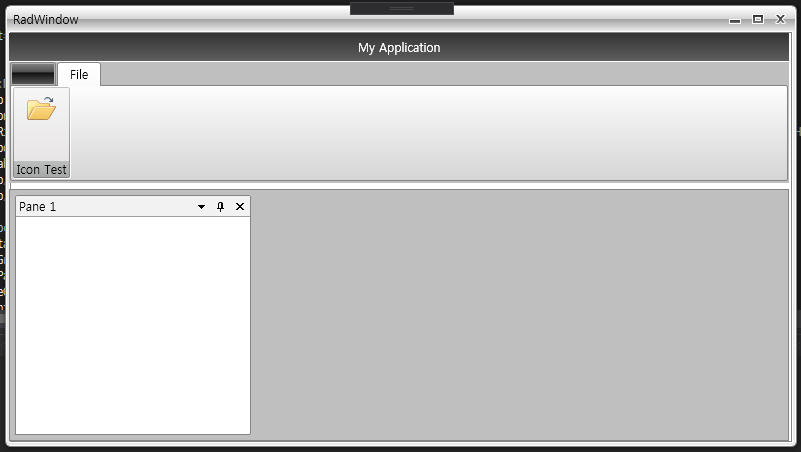
아래와 같이 바꾸기
:RadWindow 사용

App.xaml.cs
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Threading.Tasks;
using System.Windows;
namespace WpfApp1
{
/// <summary>
/// App.xaml에 대한 상호 작용 논리
/// </summary>
public partial class App : Application
{
protected override void OnStartup(StartupEventArgs e)
{
new MainWindow().Show();
base.OnStartup(e);
}
}
}
App.xaml
StartupUri="MainWindow.xaml" 항목제거
<Application x:Class="WpfApp1.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApp1"
>
<Application.Resources>
</Application.Resources>
</Application>MainWindow.xaml.cs
MainWindow : Window -> MainWindow : RadWindow 로 변경

MainWindow.xaml
<Window Tag를 telerik:RadWindow 로 변경 하면 끝
<telerik:RadWindow
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
xmlns:navigation="clr-namespace:Telerik.Windows.Controls.Navigation;assembly=Telerik.Windows.Controls.Navigation"
navigation:RadWindowInteropHelper.ShowInTaskbar="True"
xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation" xmlns:Controls="clr-namespace:Telerik.Windows.Controls;assembly=Telerik.Windows.Controls" x:Class="WpfApp1.MainWindow"
mc:Ignorable="d"
Height="450" Width="800">
<Grid Margin="8,0,-8,0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" MinHeight="154"/>
<RowDefinition/>
</Grid.RowDefinitions>
<telerik:RadRibbonView x:Name="radRibbonView" VerticalAlignment="Top" Height="151" Margin="-10,0,10,0">
<telerik:RadRibbonTab Header="File">
<telerik:RadRibbonGroup Header="Icon Test">
<telerik:RadRibbonButton Size="Large" LargeImage="pack://siteoforigin:,,,/Resources/open.png" Margin="0,0,0,-1" HorizontalAlignment="Stretch" MinHeight="2"/>
</telerik:RadRibbonGroup>
</telerik:RadRibbonTab>
<telerik:RadRibbonTab/>
<telerik:RadRibbonTab/>
</telerik:RadRibbonView>
<telerik:RadDocking HasDocumentHost="True" HorizontalAlignment="Stretch" Margin="-10,2,10,0" VerticalAlignment="Stretch" Grid.Row="1">
<telerik:RadSplitContainer>
<telerik:RadPaneGroup HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<telerik:RadPane Header="Pane 1"/>
</telerik:RadPaneGroup>
</telerik:RadSplitContainer>
</telerik:RadDocking>
</Grid>
</telerik:RadWindow>