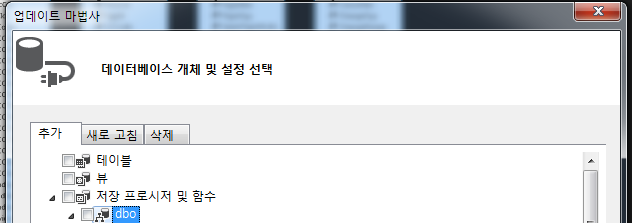
일단 아래의 처럼 네이버 메일 > 환경설정 SMTP 에서 사용함으로 바꿧다는 가정하에

아래의 간단한 코드에 메일이 안가는 경우가 있음 그것은 바로
중국에서 하도 털어서 2단계 인증 해놨는데...
네이버 2단계 인증 이거 하면 안감! 이거 해지해야함
MailMessage sendMail = new MailMessage(); // System.Net.Mail
sendMail.From = new MailAddress("보내는사람@naver.com"); // 보내는 사람
sendMail.To.Add(new MailAddress("받는사람@naver.com")); // 받는 사람
sendMail.Subject = message.Subject; // 메일 제목
sendMail.SubjectEncoding = System.Text.Encoding.UTF8;
sendMail.Body = message.Body;
sendMail.BodyEncoding = System.Text.Encoding.UTF8;
SmtpClient client = new SmtpClient("smtp.naver.com" , 587);
client.UseDefaultCredentials = true;
client.EnableSsl = true;
//client.Timeout = 10000;
client.DeliveryMethod = SmtpDeliveryMethod.Network;
client.Credentials = new NetworkCredential("네이버아이디", "비밀번호");
client.Send(sendMail);System.Net.Mail.SmtpException
메시지=The SMTP server requires a secure connection or the client was not authenticated. The server response was: 5.5.1
'C#.NET 네트워크' 카테고리의 다른 글
| [WcfDataService WebClient FileUpload ]데이터서비스 파일 업로드하기 (1) | 2011.01.24 |
|---|---|
| [Thread , ProgressBar] 스레드안에서 컨트롤에 접근하기 (0) | 2010.02.02 |
| 폼에 있는 콘크롤들은 폼이 사용하고 있는 스레드에서만 접근이 가능합니다 (0) | 2010.01.04 |
| 간단한 WebClient 클래스 사용법 (0) | 2010.01.04 |